JSP pageModule, 흐름제어
jsp : include
특정 웹사이트를 가보면 상단메뉴, 하단메뉴, 좌측 메뉴 등이 공통적으로
모든 웹페이지에 있는 걸 확인할 수 있다.

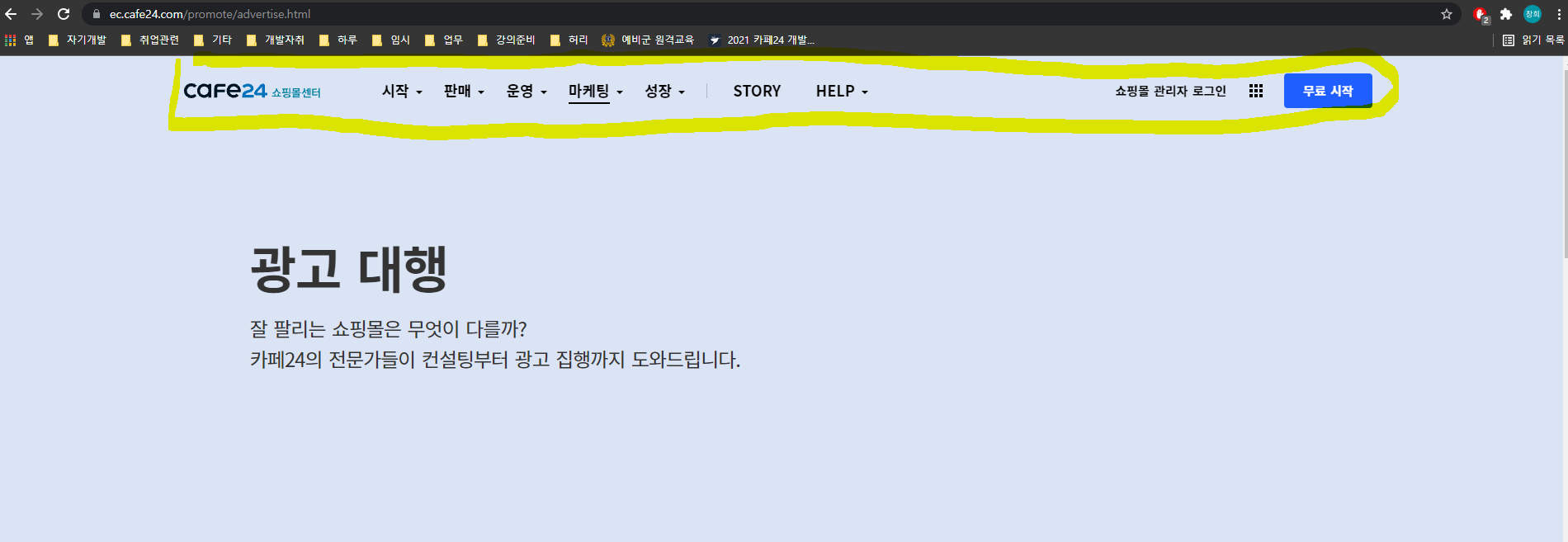
카페24 화면이다. 웹 페이지를 이동해도 모든 페이지마다 상단메뉴는 있다.
이렇게 공통적인 부분은 따로 파일을 만들어놓고 필요할 때마다 포함시켜서 사용할 수 있다.
jsp에서는 이런 기능으로 <jsp:include> 태그를 사용 할 수 있다.

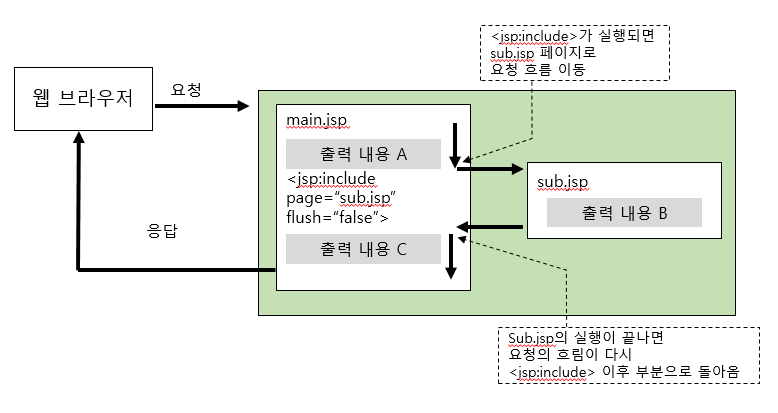
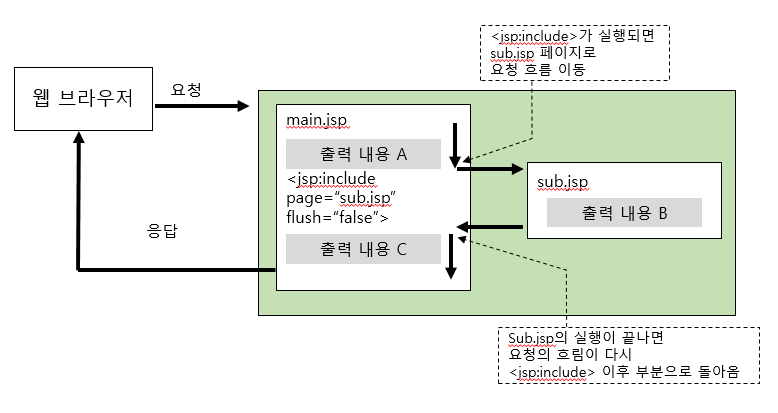
웹 브라우저 입장에서는 main.jsp만 요청했지만,
서버는 main.jsp안에 sub.jsp내용을 포함시켜서 응답한다.
00main.jsp + 00sub.jsp
00main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
00main 전
<jsp:include page="00sub.jsp" />
00main 후
</body>
</html>
00sub.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1> sub에서 만들어진 내용 </h1>
</body>
</html>
실행결과 : 00main.jsp


이 그림을 다시보자. 브라우저는 어찌됐든 main.jsp에 요청을 1번 한다.
서버는 main.jsp에 sub.jsp를 포함시켜서 응답을 하는데
이 때 main.jsp, sub.jsp에서의 request객체는 같은 request이다.
즉 서로다른페이지인 main,sub에서
request.setAttribute, getAttribute를 통해 데이터를 주고받을 수 있다.
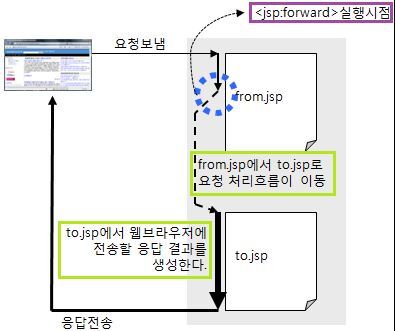
jsp : forward
jsp실행(또는 servlet) 도중 다른 jsp로 이동하게 하고싶을 때가 있다.
parameter 값이 a인 경우에는 a.jsp로
parameter 값이 b인 경우에는 b.jsp로 이동해
서로 다른 화면을 보여주는 식으로 말이다.
이럴 때 사용하는 것이 <jsp:forward> 태그이다.

jsp:include와는 달리 결과를 포함하는 것이 아닌 to.jsp의 결과만 응답한다.
03jspForward.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
페이커 4회 우승
여기서 쓰는 내용은 어차피 중요하지않아요
forward될 때 버퍼에 있는걸 다 clear 합니다. 끌레아 끄레아
<jsp:forward page="03forwardPage.jsp"></jsp:forward>
</body>
</html>
03forwardPage.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
실행흐름이 03jspForward에서
03forwardPage.jsp로 넘어왔습니다..
</body>
</html>

일단 jsp:forward를 이용해 선택한 값에 따라
서로다른페이지로 가는 실습을 해보았다.
url주소를 보면 모두 03jspForward.jsp라는 것이다.
또 03forwardPage.jsp 내용을 보면 jsp:forward 전 후의 내용은 보이지않는다.
이는 버퍼와 관련있는데 jsp:forward 처리 과정은 다음과 같다.

즉 jsp:forward 태그를 만나면 현재까지 버퍼에 있던 내용을 비우고
forward된 페이지의 내용만 버퍼에 다시 담기 때문에 jsp:forward된 곳의 내용만 보인다.
include file
jsp:include 처럼 jsp를 포함시키는 또 하나의 방법이 <%@include > 디렉티브이다.
include 파일은 다음과 같이 동작한다.

04include.jsp + 04included.jsp
04include.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%="포함전" %> <br>
<%@ include file="04included.jsp" %> <br>
<%="포함 후" %>
<%=a %> <!-- a는 04included.jsp에서 선언된 변수 -->
</body>
</html>
04included.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<body>
02included.jsp 내용
<%int a=1; %>
</body>
</html>
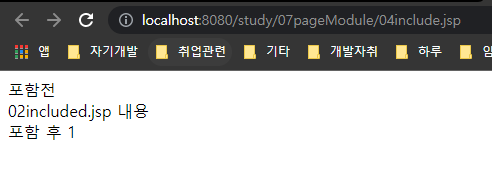
결과 :

결과화면을 이해하는것이 그리 어렵지는 않을 것이다.
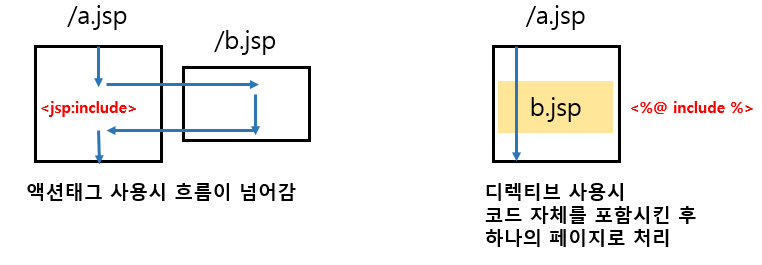
jsp:include나 include file 이나
둘다 jsp내용을 포함하는데 뭐가 다른 것일까?

이게 무슨 소리냐면 jsp처리과정 중 서버는 jsp를 그대로 보내는게 아니라
jsp를 servlet(java)으로 만들어서 실행결과를 응답한다고 했다.
이 때 jsp:include는 a.jsp, b.jsp의 servlet을 따로 따로 만들고(a.java, b.java),
include file은 a,b를 합친 하나의 servlet a_b.java를 만든다.
그래서 04include.jsp에서는 04included.jsp에서
사용한 변수를 그대로 사용 할 수 있습니다.
(jsp:include의 경우 b.java에서 선언한 변수를 a.java에서 사용 할 수 없습니다.
a_b.java에서는 한 파일이니까 사용가능합니다. )
동작원리에는 따로따로 servlet으로 만드냐, 합친다음 servlet으로 만드냐에
차이가 있지만 그 외 차이점은 다음과 같습니다.

top 메뉴 템플릿 만들기
이제 저희도 상단메뉴를 한번 만들어봅시다.
https://drive.google.com/drive/folders/1uHumdQakO7YC89ZfQeIyGcoGufJGvhdj?hl=ko
jsp기초의 page module자료를 다운받습니다.
풀어보시면 bootstrap,js, inc폴더가 있을 겁니다.
bootstrap, js폴더는 /WebContent/resource 폴더에
inc는 /WebContent/WEB-INF 폴더에 넣읍시다.

이 위치에다 넣으셨으면
05includeFile.jsp를 만들어봅시다
05includeFile.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
request.setCharacterEncoding("UTF-8");
%>
<!DOCTYPE html>
<html>
<head>
<%@include file="/WEB-INF/inc/header.jsp" %>
<title></title>
</head>
<body>
<%@include file="/WEB-INF/inc/top.jsp" %>
</body>
</html>
uri="http://java.sun.com/jsp/jstl/core" 부분이 에러나는건 라이브러리가 없기 때문
https://brilliantdevelop.tistory.com/50를 참고해 jstl 라이브러리를 다운받자.
header.jsp, top.jsp를 포함한 파일이 완성되었습니다.

다음과 같이 상단메뉴가 완성되었습니다.
이클립스에서 템플릿 적용하기
이클립스에서 앞으로 jsp를 만들때마다 05includeFile.jsp처럼 상단메뉴가
포함된 파일이 만들어지도록 설정해봅시다.
먼저 05includeFile.jsp의 내용을 복사합니다.
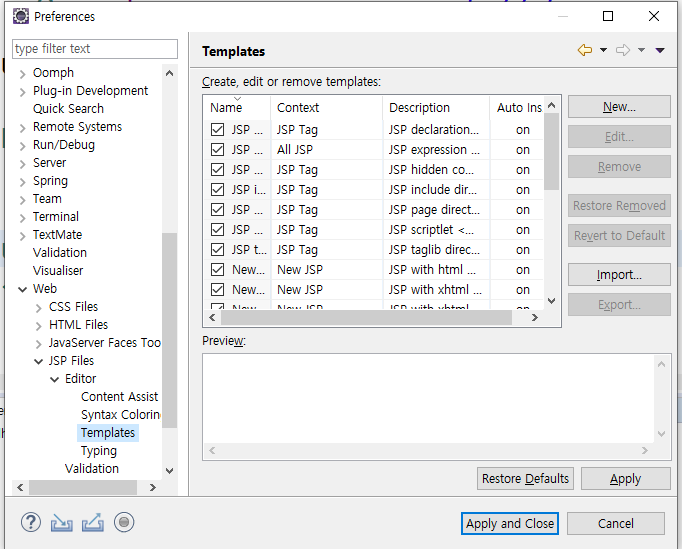
window-preferences-Web-jsp Files- Editor- Templates를 클릭합시다.
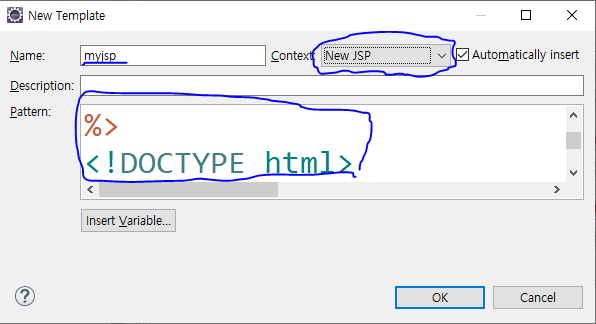
오른쪽에 new를 누릅니다.


name과 Context를 위 그림처럼 선택하고 Patter은 복사한 내용을 붙여넣읍시다.
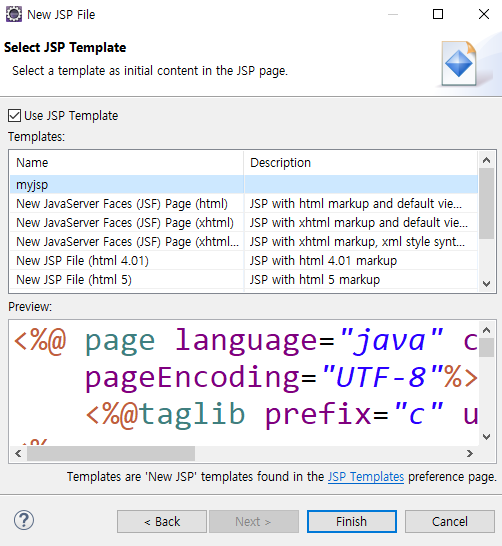
그리고나서 새로 jsp를 만들 때 이 화면에서 next를 누르면

이렇게 제가 만든 템플릿이 있습니다.

myjsp를 선택 후 finish를 하면 05includeFile.jsp처럼
상단메뉴가 포함된 jsp파일이 만들어집니다.
다음부터는 next를 안 해도 새로 jsp를 만들 때마다 상단메뉴가 포함됩니다.
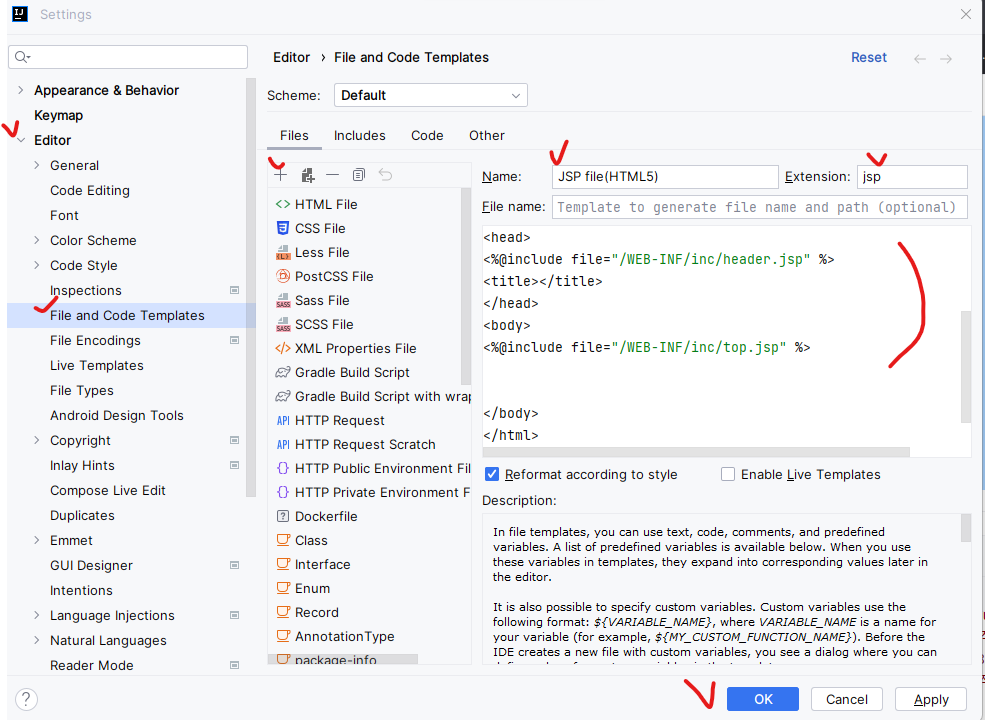
인텔리제이에서 템플릿 적용하기